From:橋本公平 (大阪の事務所より)

おはようございます、橋本です。
もうすでに多くの会社がホームページを持っています。うちに来る依頼も新規立ち上げよりも、既存サイトのリニューアル案件がけっこうあります。多くの場合はほとんどアクセスや成約のないサイトですが、中には十分人気のあるホームページのリニューアルをお手伝いすることもあります。
今日は、そこそこアクセスがあり、ユーザーも定着しているホームページのリニューアルの際に、ぼくが気をつけていることをお話したいと思います。
その前に、このあいだ本屋で起こった出来事を紹介させてください。
あれ?いつもと様子がおかしい・・・
ぼくは本好きで頻繁に本屋にいきます。特に欲しい本がなくても本屋を散歩するのが好きです。ある日、いつもの大型書店にいきました。店に入った瞬間、「あれ、なんか様子がおかしい」と感じます。飛び込んでくる景色がちがいます。
レイアウトが変わったのです。
ぼくはこの本屋に行くと、いつも巡回するコースがあります。ビジネス関連→経済国際関連→新刊コーナー→新書新刊コーナー→デザイン関連→旅行関連(←一番長居する)といった具合に。
でも、レイアウトがすべて変わり、最初の島(ビジネス関連)にたどり着けません。店内マップを確認してたどりつけたのですが、島の位置だけでなく、島内のカテゴリ場所も慣れ親しんだ本の位置も微妙に変わっており、チェックしづらくなっています。
次の島にいくのも店内マップをいちいち確認し、向かわなければいけません。コース巡りのリズムが崩されて、もうイライラしっぱなし。その日は、調子狂うなぁと不満を飲み込みながら、本屋中を歩きまわりレイアウトを頭に入れることに専念しました。
急な変化は頭を混乱させる
あなたもいつも利用するお店や施設でこのような経験はありませんか?
これ、Webサイトでもたまに起こっていることなんです。
そこそこアクセスのある、しかもリピート訪問の多いサイトの場合、ユーザー(訪問者)は目的の情報の位置がある程度あたまに入っています。毎日のように訪問しているので、アクセスしたらすっとその場所に目がいき、次に知りたい情報はたぶんここだろう、とすぐにリンクを見つけることができます。
ところが一気にレイアウト(情報の配置)が変わると、慣れ親しんだ情報の把握ができなくなり、混乱に陥ります。
Googleアカウントをお持ちの方なら経験があると思いますが、Googleのサービスはある日突然メニューがなくなったりしますね。すぐそばに移動してるならまだしも、下層ページに行かないとメニューが表示されなかったり。
どれだけ探しても見つけられず、舌打ちをならすこともしばしばありました(でもGoogle好きだから許す)。事前アナウンスがあればいいのに、といつも思います。Googleアナリティクスなんかコロコロ変わりますよね。
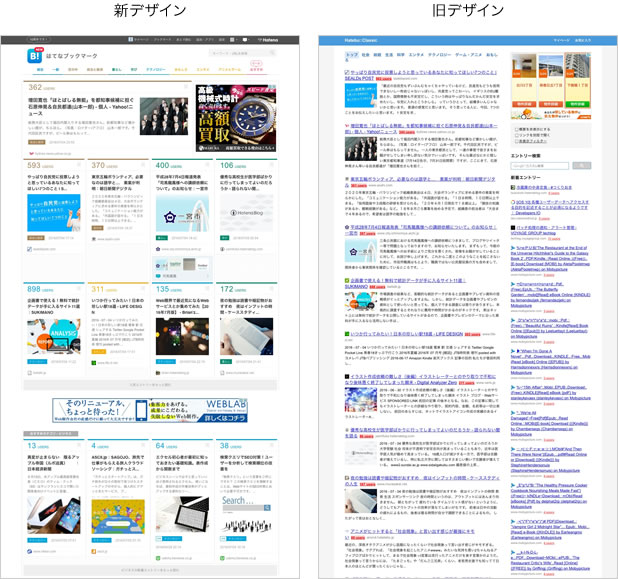
過去にあった事例で、既存ユーザーから賛否両論が巻き起こったのが、はてなブックマークです。今でこそこのレイアウトに慣れてしまいましたが、はてブは昔からヘビーユーザーが多かったため、リニューアルで「見にくい」という声があがり、旧デザインを望む声が高まりました。デザイン業界でもけっこう話題になりましたよ。

デザイン的には新レイアウトのほうがキレイです。旧デザインはデザインの観点から言うと「そもそもデザインの概念がない」という印象でした。どれだけ情報が整理されて見た目もキレイになっても、人の慣れは勝てません。(※この賛否はユーザーの目的行動が根本的な理由で、説明すると長くなるので割愛)
人のモノに対する認識は染みついている

木の扉に金属の円柱物がくっついていたら、回すものだと分かります。しかも回す方向は左です。レバーなら掴んで下げようとします。青色の文字に下線が引いいてあると、反射的にクリックできると認識します。後ろ髪の美しい女性を見ると、美人を期待します(裏切られることが多いですが)。
ぼくたちは、あるモノに対する認識が頭に染み付いていてしまっているわけです。
これはリピートアクセスの多いサイトでも起こっています。先述のGoogleもはてなブックマークもそうですし、ぼくがよく買い物するamazonも「ほしい物リスト」や「カートに入れる」ボタンや口コミの位置も、ここにあるものだと認識しているので、瞬間的にクリックや閲覧ができます。
このように、サイト特有の条件がその人の行動を規定してしまっているわけです。かんたんに言うと「お約束ごと」ですね。うちのサイトは、上部にログインボタンがあり、左側にはメニューがあり、下部には関連記事がありますよ、といった具合です。
約束ごとが定着したネットショップのリニューアルはどうするべきか
では、リピートユーザーのアクセスが多いネットショップのリニューアルはどうすればいいでしょうか。
ぼくが注意するのは7点。
- 現ユーザーがどのように情報を閲覧しているか把握する
- 重要度の優先順位を決める
- 影響の少ない要素は「変更可」とする
- 影響の大きそうな成約に大きくつながる要素(カートボタン・ログイン・カート内の情報位置など)は変更しない
- メニューの位置は変更しても認識されやすいので、変更可能。ただし、カテゴリ内の構成や順番はなるべく変更しない
- 一時的に既存ユーザーの使い勝手が悪くなたっとしても、将来的に良くなるのであれば、気にしない。お客さんは慣れます
- 混乱を招きそうな変更は、サイト内でアナウンスする
まとめ
ある程度アクセスがあり、何度も訪問するようなサイトの場合、情報の位置やレイアウトの変更は慎重にならないといけません。
一時的なアクセス減とユーザビリティの向上を天秤にかけ、変更の優先順位を決める、段階的に変更するなど、計画的に行っていきましょう。
【ちなみに・・・】アクセスも成約の低いネットショップはどうするか?
少し余談ですが、リニューアルでなく新規でネットショップを立ち上げる場合、ぼくはこのようなことを意識します。
人気のあるサイトを真似る
例えば、アパレルショップなら、そのカテゴリで人気のサイトを見つけて、それに近いレイアウトにします(あくまでデザインではなくレイアウトです)。想定するターゲット傾向がZOZOTOWNと共通してるなら、レイアウトを真似ます。
なぜならユーザーはZOZOTOWNの情報配置に慣れているので、自社のサイトでもストレスなくアクセスしてもらえやすくなるからです。すでにユーザーに染み付いている「約束ごと」を利用するわけです。実際にZOZOTOWNに似たサイトはたくさんあります。